La metáfora del foco, hipertextualidad y la representación de la información
 Leemos en Usernomics una referencia a un artículo de la Wikipedia en ingles sobre la metáfora del foco (Focus-Metaphor). Se trata de una combinación de diseño, psicología cognitiva y teorías educativas en palabra de los autores, superadora de las metáforas de escritorio y sus derivadas de navegación.El articulo nos plantea la conexión existente entre la navegación por la Internet y los procesos de aprendizaje. Basan su análisis en este punto en un encuentro entre la red de conocimientos del individuo y la red de organización hipertextual de la Web. Las investigaciones que llevan a cabo sugieren dotar de más información o meta datos semánticos y diseñar en base a una teoría del foco, donde los elementos más importantes para el educando se encuentran en primer plano y en foco, mientras que el resto de los elementos topológicamente hablando se encuentran por detrás. Estos elementos en foco trabajan en tiempo real, de modo que si el usuario cambia de foco, el nuevo foco se presenta como el principal y reorganiza los datos en función de esto. Se trata de tres niveles de foco: El elemento primario en el centro de la pantalla, otros elementos relacionado o de interés para el usuario se agrupan alrededor del primero en el denominado foco secundario. Mientras que el foco periférico o terciario, si bien no forman parte de los dos primeros, son indispensables para la fluidez de la navegación. Se trata de un modelo en proceso de desarrollo, experimental. Los datos parecen seguir al usuario y acercarse a su propia red de representación del conocimiento. Los autores en su descripción hacen referencia a un cambio de mirada en relación a teorías constructivistas al decir que teorías que sostienen un aprendizaje activo, o un aprender a aprender dejan los contextos de representación de la información estáticos. Si bien no se da información sobre ello, el estilo y la estética del prototipo recuerda a desarrollos en Ajax.
Leemos en Usernomics una referencia a un artículo de la Wikipedia en ingles sobre la metáfora del foco (Focus-Metaphor). Se trata de una combinación de diseño, psicología cognitiva y teorías educativas en palabra de los autores, superadora de las metáforas de escritorio y sus derivadas de navegación.El articulo nos plantea la conexión existente entre la navegación por la Internet y los procesos de aprendizaje. Basan su análisis en este punto en un encuentro entre la red de conocimientos del individuo y la red de organización hipertextual de la Web. Las investigaciones que llevan a cabo sugieren dotar de más información o meta datos semánticos y diseñar en base a una teoría del foco, donde los elementos más importantes para el educando se encuentran en primer plano y en foco, mientras que el resto de los elementos topológicamente hablando se encuentran por detrás. Estos elementos en foco trabajan en tiempo real, de modo que si el usuario cambia de foco, el nuevo foco se presenta como el principal y reorganiza los datos en función de esto. Se trata de tres niveles de foco: El elemento primario en el centro de la pantalla, otros elementos relacionado o de interés para el usuario se agrupan alrededor del primero en el denominado foco secundario. Mientras que el foco periférico o terciario, si bien no forman parte de los dos primeros, son indispensables para la fluidez de la navegación. Se trata de un modelo en proceso de desarrollo, experimental. Los datos parecen seguir al usuario y acercarse a su propia red de representación del conocimiento. Los autores en su descripción hacen referencia a un cambio de mirada en relación a teorías constructivistas al decir que teorías que sostienen un aprendizaje activo, o un aprender a aprender dejan los contextos de representación de la información estáticos. Si bien no se da información sobre ello, el estilo y la estética del prototipo recuerda a desarrollos en Ajax.
Semántica Latente:cuando no todo es mirada de diseñador
 Una situación se ha repetido en diversos cursos que dicto. Cuando menciono la necesidad de tomar en cuenta los denominados modelos mentales de los usuarios en la planificación y el diseño la Web, siempre hay algún alumno que lo interpreta como una complejidad innecesaria. Hasta algunos sugieren que la experiencia del usuario supera los problemas. Vía Nosolosabilidad leo un artículo de Guillermo de Jorge y Botana, denominado: El Análisis de la Semántica Latente y su aportación a los estudios de Usabilidad, donde plantea la relacion entre modelos mentales y semántica:
Una situación se ha repetido en diversos cursos que dicto. Cuando menciono la necesidad de tomar en cuenta los denominados modelos mentales de los usuarios en la planificación y el diseño la Web, siempre hay algún alumno que lo interpreta como una complejidad innecesaria. Hasta algunos sugieren que la experiencia del usuario supera los problemas. Vía Nosolosabilidad leo un artículo de Guillermo de Jorge y Botana, denominado: El Análisis de la Semántica Latente y su aportación a los estudios de Usabilidad, donde plantea la relacion entre modelos mentales y semántica:
“Además de su diseño visual, copioso es el caudal de razones que inclina a considerar protocolos que contengan como sustrato el modelo mental del usuario, es decir, el modelo semántico que cada usuario posee del mundo que le rodea. Este modelo semántico de los usuarios, expresaría cómo las palabras se relacionan unas con otras y de qué manera las agrupaciones de estas palabras (enlaces de más de un término) se parecen entre sí.”
Para ejemplificar esta situación el autor señala nueve observaciones empíricas de las cuales mencionamos cuatro:
- Por regla general, los usuarios no evaluan todos los items disponibles (enlaces y cabeceras) antes de seleccionar el que consideran acertado (Brumby, Howes; 2003). En registros oculográficos se consigna que los sujetos se saltan candidatos.
- La elección del ítem (enlace) viene afectada por la información de los ítems que le rodean (Brumby, Howes; 2004). La selección entre los ítems examinados está afectada no sólo por la información del ítem que nos lleva a la consecución de la meta propuesta sino por la información de los ítems distractores.
- La similitud subjetiva percibida por el usuario entre la información deseada y los enlaces es dependiente del valor informativo de los otros enlaces (Brumby, Howes; 2004). La manera en que los usuarios verbalicen que el enlace indica la ruta hacía una información buscada es dependiente de los demás enlaces.
- Además de saltarse candidatos, los usuarios acotan los candidatos a ser elegidos en subconjuntos cada vez más pequeños (Brumby, Howes; 2004). Fijan su foco atencional en subconjuntos más pequeños de ítems (enlaces), es decir, siguen heurísticos que propician la simplificación de la información proporcionada por los propios enlaces en menos candidatos y prescinden de algunos por no considerarlos semánticamente pertinentes en una primera evaluación.
Las miradas estrechas y la negación a escuchar a los usuarios solo conducen al fracaso de muchos sitios Web. Ah, me olvidaba Llegamos al post 200 en Moebius
Escribiendo con el pensamiento.Interfaz cerebro-computador
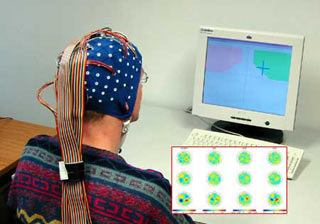
 Leemos vía Microsiervos acerca de una interfaz Cerebro computador con un cablerio de 128 electrodos que nos recuerda a Matrix. El desarrollo se presenta en la feria de tecnología Cenit en Hanoover. Es un desarrollo de Investigadores del Instituto Fraunhofer de informática están desarrollando junto con el Departamento de Neurología del hospital Charite en Berlín. La interfaz traduce pensamientos en movimientos de curso en pantalla. El objetivo de este proyecto que se encuentra a nivel de prototipo son las aplicaciones para parálisis totales. El software que cuenta este desarrollo trabaja en base a reconocimiento y el mismo uso produce una mejora en el software adaptándolo a la complejidad de los patrones cerebrales. En el estado actual escribir una frase demora de cinco a diez minutos, mientras que la preparación para colocar los 128 electrodos, similares a un electroencefalograma (EEG), tiempo que esta previsto reducir desarrollando una gorra especial de contacto con el cuero cabelludo. Se puede ver un video de un partido de pong donde los jugadores utilizan este dispositivo.
Leemos vía Microsiervos acerca de una interfaz Cerebro computador con un cablerio de 128 electrodos que nos recuerda a Matrix. El desarrollo se presenta en la feria de tecnología Cenit en Hanoover. Es un desarrollo de Investigadores del Instituto Fraunhofer de informática están desarrollando junto con el Departamento de Neurología del hospital Charite en Berlín. La interfaz traduce pensamientos en movimientos de curso en pantalla. El objetivo de este proyecto que se encuentra a nivel de prototipo son las aplicaciones para parálisis totales. El software que cuenta este desarrollo trabaja en base a reconocimiento y el mismo uso produce una mejora en el software adaptándolo a la complejidad de los patrones cerebrales. En el estado actual escribir una frase demora de cinco a diez minutos, mientras que la preparación para colocar los 128 electrodos, similares a un electroencefalograma (EEG), tiempo que esta previsto reducir desarrollando una gorra especial de contacto con el cuero cabelludo. Se puede ver un video de un partido de pong donde los jugadores utilizan este dispositivo.
El Instituto tecnológico de Valencia esta desarrollando una serie de proyectos similares bajo el nombre de Sistemas Adaptativos Complejos:
“Los proyectos de este grupo están relacionados con lo que comúnmente se conoce como sistemas complejos adaptativos y con el aprendizaje automático. Sus actuaciones hacen énfasis en los algoritmos genéticos y evolutivos, redes neuronales y recocido simulado (simulated annealing), con el objetivo de desarrollar teorías de sistemas complejos y herramientas para el estudio de los mismos.”
Y particulamente el Interfaz cerebro-máquina
“En este proyecto estamos desarrollando un interfaz cerebro-máquina y algoritmos de procesado de señal asociados para permitir a un usuario controlar una máquina o dispositivo externo exclusivamente mediante el pensamiento. Tal sistema sería de inmensa utilidad para personas con discapacidad severa: les permitiría por ejemplo controlar un cursor o ratón en la pantalla del ordenador simplemente pensando en ello. Existen asimismo otras interesantes aplicaciones en las áreas de entretenimiento y militar.”
Para un análisis de la complejidad y las perspectivas de las interacciones cerebro-maquina, recomendamos un esclarecedor articulo que Ken Sharman y Anna Esparcia, Grupo de Sistemas Adaptativos Complejos @ ITI escriben.
Otros artículos relacionados en Moebius
De taxonomías, tag y la encontrabilidad
 Marylynk vuelva a la carga con la problemática de los tag. El planteo es simple pero eterno por lo tanto muy valido: libertad para las clasificaciones (subjetividad mediante clasificaciones de los usuarios) o lenguaje controlado y territorio de seguridades comunes.
Marylynk vuelva a la carga con la problemática de los tag. El planteo es simple pero eterno por lo tanto muy valido: libertad para las clasificaciones (subjetividad mediante clasificaciones de los usuarios) o lenguaje controlado y territorio de seguridades comunes.¡ah! y tú ¿en qué crees? “Obviamente en el centro de la cuestión esta la famosa “encontrabilidad”. El 2005 quizás fue el año en que estallaron definitivamente las folksonomias sin embargo aun es un terreno inmaduro que debemos estar atentos a su evolución.
Peter Van Dijck , taxonomias, facetadas y las folksonomias
Las palabras están hechas de material inflamable
Emmanuelle y las etiquetas de la vida
¿Por qué se necesita explicar tanto los desarrollos de la Web 2? Viajando con Emmanuelle por la web semántica: La convergencia Flickr y 43 places Hacia la Web 2.0. Ojos bien abiertos. Replay Ambient Findability “o “las lentas capas del comportamiento humano y la psicología”
Ambient Findability “o “las lentas capas del comportamiento humano y la psicología”Redes de confianza. ¿Diseños líquidos y sujetos congelados? Los Tags, el otro y la construcción del nosotros
Google Pages Creator .Diseño de pagina en Google ¿Un paso en falso?
 Un nuevo lanzamiento de Google llega a la web: El Google Page Creator basado en tecnología ajax y java script promete el desarrollo de páginas web en instantes. Cuenta con templates, algunos de ellos se observan en la imagen. El acceso y el nombre de la página se corresponden con la cuenta de gmail. Lamentablemente no hemos podido probar el servicio a fondo dado que la gran demanda ha hecho cerrar temporalmente el alta y debemos esperar que google nos invite.
Un nuevo lanzamiento de Google llega a la web: El Google Page Creator basado en tecnología ajax y java script promete el desarrollo de páginas web en instantes. Cuenta con templates, algunos de ellos se observan en la imagen. El acceso y el nombre de la página se corresponden con la cuenta de gmail. Lamentablemente no hemos podido probar el servicio a fondo dado que la gran demanda ha hecho cerrar temporalmente el alta y debemos esperar que google nos invite.
De todos modos la pregunta que me queda flotando es acerca de cual es la necesidad o el campo de aplicación que este nuevo producto puede tener. Leemos en Clarín que las herramientas son las de cualquier editor y un alojamiento gratuito para 100 mb. Me recuerda la viejas épocas de geocities con mas capacidad. Pero y ¿Blogger?, vale la pena un desarrollo que apunta a usuarios que quieren desarrollar fundamentalmente una web personal solapar su constructor de weblog. Leemos en google.dirson.com:
“Lilly Irani, diseñadora de interfaces en Google, nos cuenta en su blog que ‘Google Pages’ es un servicio surgido del 20% de tiempo que los ingenieros de la compañía tienen para sus proyectos personales. ACTUALIZADO 2: Como cuenta Oscar en su blog, el código de las hojas de estilo de nuestras páginas prevén la inclusión de publicidad AdSense. ”
¿No hubiera sido mejor que el laboratorio de Google “ en sus tiempos libres” pusiera más energías en mejorar Blogger y convertirlo en un desarrollador de weblogs mas imaginativo, mas potente, mas acorde a los desarrollos de la compañía en otras áreas? . Desde que compraron blogger poco es lo que le agregaron, aun así millones de personas lo usan y merecen más cambios. El tiempo mostrara el acierto o error de Google Page Creator
Otros artículos sobre Google en Moebius:
Donald Norman ataca la idea de simplicidad del buscador Google
Todos los servicios de google en un listado
Google busca en el pasado respuestas para el futuro
Buscando en libros con google print
Los diez mandamientos de Google
Jacob Nielsen :todos los enlaces debe ir a otra página
 El último alertbox de Jacob Nielsen trata sobre los problemas de los modelos hipertextuales que enlazan a la misma página. Con su habitual dogmatismo y estilo primero pregona que el enlace a una misma página es un inconveniente para los modelos mentales de los usuarios creándoles confusión”On the Web, users have a clear mental model for a hypertext link: it should bring up a new page. Within-page links violate this model and thus cause confusion. ”
El último alertbox de Jacob Nielsen trata sobre los problemas de los modelos hipertextuales que enlazan a la misma página. Con su habitual dogmatismo y estilo primero pregona que el enlace a una misma página es un inconveniente para los modelos mentales de los usuarios creándoles confusión”On the Web, users have a clear mental model for a hypertext link: it should bring up a new page. Within-page links violate this model and thus cause confusion. ”
2) Después del clic la vieja pagina desaparece
3) Una pagina nueva remplaza a la anterior
4) Lo primero que veo es la parte de arriba de la nueva pagina
5) El botón de retroceso me lleva a la vieja pagina
Otros artículos sobre Jacob Nielsen en Moebius:
¿Por qué la accesibilidad importa?. Entrevista con Jacob Nielsen
Fundamentos 2005. La hora del show de Nielsen y otros resúmenes
Los diez peores errores en la Web del 2005 según Jakob Nielsen
¿Usabilidad? y ¿vos te dedicas a eso?
No todo es ClicK
Un estudio de usabilidad con personas de tercera edad
 Vía Usernomics leemos que Webcredible han dirigido una prueba de usabilidad que compara la performance de 8 usuarios jóvenes y 8 mayores realizando tareas en la Web.
Vía Usernomics leemos que Webcredible han dirigido una prueba de usabilidad que compara la performance de 8 usuarios jóvenes y 8 mayores realizando tareas en la Web.
Traducción de algunas de las conclusiones sobre los usuarios mayores.:
1) Tienden a culparse ante cualquier dificultad.
2) La mayoría de los usuarios mayores perdían información. cuando se tenía que utilizar scroll.
3) Presentaban dificultades para comprender los términos técnicos.
4) Se observo errores al hacer clic sobre elementos no enlazados.
5) Mostraron una aversión a realizar descargas.
6) Requirieron el doble de tiempo en la realización de las tareas
7) Se observo una tendencia a leer todos los textos antes de realizar alguna acción como hacer click en un enlace.
8) Manifestaron que fuentes menores de 12 presentan dificultades en la lectura.
Ver comentarios del estudio Feature: Website Design Considerations for Older People en Ingles
Otros artículos sobre tercera edad en Moebius:
Personas mayores, arquitectura de la información y satisfacción…
Integración: Una iniciativa oficial, boletas en Braille